Hôm nay, chúng tôi sẽ cho bạn thấy 10 cách tuyệt vời giúp tách riêng biệt hai phần nội dung. Mỗi ví dụ đều lấy từ các trang web thực tế và bạn có thể tham khảo.
Tương phản là vua
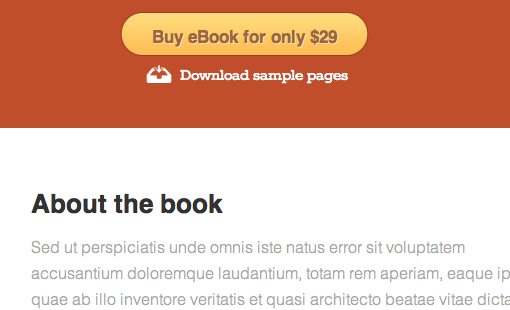
Đây là cách tách các phần nội dung đơn giản và phổ biến nhất. Tất cả những gì bạn cần làm là chọn hai màu tương phản cho phần nội dung.

Thường là màu trắng và một màu tối hơn như màu đen hoặc màu đỏ tươi. Màu sắc tương phản là công cụ thiết kế mạnh mẽ nhất, sử dụng một cách khéo léo bạn sẽ có một thiết kế bắt mắt.
Làm mờ nhanh
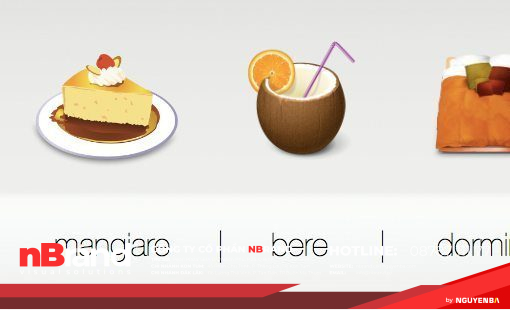
Làm mờ nhanh ngược lại với ví dụ trên. Thay vì dùng màu tương phản và những đường line là tương phản nhẹ và tách riêng biệt.

Ý tưởng này dùng cho các tình huống mà bạn muốn có một sự khác biệt nhỏ giữa phần hình ảnh và nội dung nhưng chúng vẫn liên quan chặt chẽ với nhau.
Ví dụ trên sử dụng đường mờ nhỏ để tách các biểu tượng và phần văn bản. Một lần nữa cả hai liên kết với nhau bằng một đường line mỏng.
Các tam giác nhỏ
Các tam giác nhỏ có thể kết hợp với một số kỹ thuật khác, nhưng thường sử dụng những đường kẻ như ví dụ dưới đây. Có thể đảo ngược lại hình tam giác.

Dùng tam giác nhỏ khi bạn muốn gây sự chú ý đến một cái gì đó. Nó thường dùng cho các bộ sưu tập theo chiều ngang. Tam giác di chuyển khi bạn chọn các mục khác nhau
Các bài tách rời
Tôi không chắc ai đã khởi xướng nhưng nó đã trở nên phổ biến trong một đến hai năm gần đây. Đây là một giải pháp thanh lịch hơn rất nhiều so với việc dùng các đường kẻ ngang cứng nhắc.

Không nhất thiết phải là những đường răng cưa. Bạn có thể thay đổi về khoảng cách, chiều cao… Bạn cũng có thể sáng tạo những ý tưởng độc đáo mang tính cạnh tranh hơn.
The Cutoff
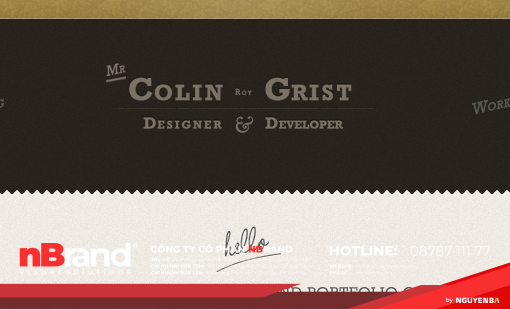
Ví dụ này xuất phát từ cùng một trang web, thiết kế của Colin Grist cho một website tuyệt vời. Hãy xem cách ông phân biệt 2 phần nội dung:

Ông dùng một đường line nhưng thay vì dùng màu sắc tương phản, ông chỉ cắt bớt hình ảnh. Giải pháp đơn giản tuyệt vời và hoạt động rất tốt. Có thanh cuốn cho phần chọn bên dưới.
The Silhouette
Nó giống như giao diện sổ lưu niệm, bạn chỉ cần bỏ đường line để không gây nhàm chán. Tuy nhiên, đồ họa cần thêm nhiều hình ảnh hơn.

Tôi thật sự thích cách mà nhà thiết kế này làm với các lớp tòa nhà. Nó thật sự gây ấn tượng. Bạn có thể thử với một số hình ảnh khác như các ngọn núi, nước, cây …
Overlay
Lớp phủ là một cách khác để phân biệt hai phần nội dung một cách tinh tế. Nó trông phong cách hơn và phổ biến với cách làm mờ.

Nó có thể dễ dàng thực hiện trong Photoshop với opacity layout, nhưng sử dụng CSS thì đơn giản hơn. Hãy chắc rằng bạn sử dụng màu sắc bằng RGBa và chọn giá trị phù hợp để có sự phân chia rõ ràng.
Thủ thuật sử dụng lớp phủ cho navigation và các menu bar khác, cũng có thể cho quảng cáo và thiết kế giao diện UI. Nó thật sự là một kỹ thuật tuyệt vời cho bất kỳ dự án nào.
Thước aka
Tôi thật sự thích giao diện này và tôi sẽ dùng nó cho các dự án sắp tới. Ví dụ bên dưới dùng thước đặt theo chiều dọc.

Bạn có thể sử dụng kỹ thuật này như một yếu tố tĩnh đơn giản nhưng thiết kế này đã làm được tốt hơn. Sử dụng như một navigation.
Ví dụ có một kỹ thuật tốt, đơn giản bằng những điểm ngang. Nếu bạn muốn một thiết kế đơn giản, cách tốt nhất là chia bằng một line nhỏ. Còn gì dễ dàng hơn nữa?
Slice
Tôi đã suy nghĩ không biết gọi thiết kế này là gì nhưng trông nó rất tuyệt.

Có một số biến thể của ý tưởng này. Cơ bản đều là bổ sung phần nội dung và một số vị trí đánh bóng. Nó sẽ trở nên hoàn hảo hơn nếu bạn thêm vào một chút sáng tạo.
Kitchen Sink
Nếu đây là thiết kế giúp ích cho dự án của bạn, hãy nhớ rằng bạn có thể sử dụng một trong các thủ thuật.

Cũng như những thiết kế khác, tôi nghĩ thiết kế trên là một ví dụ tốt trong việc kết hợp nhiều phương pháp nhưng vẫn hấp dẫn và không quá rối. Chúng ta có thể thấy sự tương phản trong mày sắc, lớp phủ, những line đơn giản và scrapbook, tất cả đều trên cùng một thiết kế.
Các thiết kế nhất quán và lặp đi lặp lại và bạn không chỉ dùng cho mỗi phần khác nhau.
Kết luận
Mười ví dụ về việc tách nội dung có vẻ đơn giản nhưng tôi tin nó sẽ giúp ích cho bạn.


Gian hàng hội chợ triển lãm
Dịch vụ, Bảng hiệu
Xin giấy phép quảng cáo
Dịch vụ
Treo cờ phướn
Dịch vụ
Chữ nổi tole
Chữ nổi
Chữ nổi mica
Chữ nổi
Bảng hiệu Decal
Bảng hiệu
Bảng hiệu căng bạt
Bảng hiệu
Treo băng rôn
Dịch vụ
Hộp đèn mica hút nổi
Bảng hiệu
Hộp đèn bạt hiflex
Bảng hiệu
liên hệ đặt hàng thi công / sản xuất
Quý khách hàng có nhu cầu đặt hàng sản xuất in ấn / thi công bảng hiệu quảng cáo vui lòng liên hệ với chúng tôi qua những phương tiện sau:
Hotline: 0878711177 | Zalo: 0878711177
Email: baogia@nbrand.co (quảng cáo) | baogia@kontum.in (in ấn)
Website: https://kontum.in | https://nbrand.co
Chi nhánh Công ty cổ phần nBrand - Kon Tum
Địa chỉ: 65 Đống Đa, Thắng Lợi, Kon Tum
VPDG: 13 Trương Quang Trọng, Quyết Thắng, Kon Tum
Tham gia cùng chúng tôi
Bạn đam mê lĩnh vực Quảng cáo & In ấn? Bạn có muốn làm việc trong Môi trường trẻ trung - năng động - sáng tạo, không bị giới hạn bản thân?
Tuyển dụng
Tuyển thợ đứng máy in quảng cáo & gia công sau in
Tuyển nhân viên gia công và in nhanh KTS tại Kon Tum Do nhu cầu mở rộng kinh doanh, Công ty In Kon Tum (kontum.in) tuyển dụng 02 Nhân viên Gia công và In Nhanh KTS làm việc tại Tp.Kon [...]
Tuyển dụng
Tuyển thiết kế làm việc tại Kon Tum
Do yêu cầu công việc, In ấn Kon Tum cần tuyển dụng chuyên viên thiết kế đồ họa (Graphic Designer). Cơ hội làm việc ổn định, đúng chuyên môn tại môi trường 100% thế hệ 9x hiện đại, trẻ trung. [...]
Xem tất cả các vị trí đang tuyển dụng