1. Sử dụng các khối hình học trong phông chữ

Việc sử dụng các khối hình học trong các thiết kế là khá phổ biến nhưng đến năm nay các phông chữ hình học mới được tên tuổi lớn như Pepsi, Virgin Atlantic và Adidas để ý đến. Sự thẳng thắn và rõ ràng của các kí tự tạo cho thương hiệu cảm giác về sự trung thực và đáng tin cậy – một điều hết sức quan trọng trong kinh doanh.
Một số phông chữ mới ra đời đón đầu trào lưu này ví dụ FS Lucas của Fontsmith, Publica Sans của Marcus Sterz, phông chữ tùy chỉnh cho ESPN từ Hey Studio. Tuy nhiên, cũng giống như các trào lưu khác, bạn cần vận dụng chúng phù hợp với nội dung. Trong hình trên là một sản phẩm từ công ty thiết kế Jova. Các nhà thiết kế đã sử dụng các khối hình học một cách thông minh để tạo ra cảm giác chính xác và chuyên nghiệp cho website.
2. Các phông chữ được tùy biến

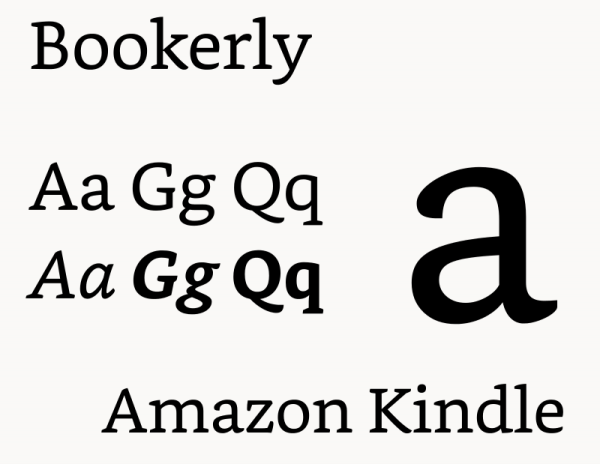
Vói sự gia tăng không ngừng của số lượng và chủng loại của thiết bị cầm tay, không ngạc nhiên khi các hãng công nghệ làm việc chăm chỉ để tạo ra các kiểu chữ tùy biến. Trong năm 2016, Amazon giới thiệu Bookerly: một phông chữ serif được Dalton Maag thiết kế để giảm mỏi mắt khi đọc trên Kindle. Apple tiếp tục sử dụng San Francisco từ Apple Watch cho macOS, iOS, watchOS, và tvOS. Google tiếp tục tung ra kiểu chữ tùy chỉnh riêng của mình, Product Sans.
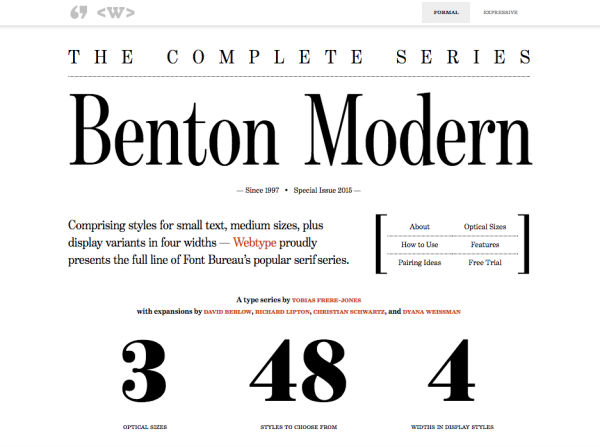
Không chỉ có thế, các phông chữ tùy biến cũng đã đóng một vai nhỏ trong cuộc bầu cử Mỹ. Với sự sáng tạo của Unity, một kiểu chữ tùy chỉnh đã được tạo cho Hillary Clinton vào tháng Tư và được sử dụng trong suốt chiến dịch của cô ấy. Trong khi đó, BuzzFeed và Font Bureau hợp tác để cho ra BF Tiny Hand – một phông chữ thú vị mô phỏng chữ viết tay của Donald Trump.
Việc tự tạo một phông chữ cho cá nhân cũng được đơn giản hóa hơn bao giờ hết với các công cụ mới (mặc dù cơ bản) như Prototypo và FontArk. Đây là một xu hướng đáng chú ý cho năm 2017, đặc biệt khi Project Faces của Adobe bước vào giai đoạn phát triển công khai.
3. Đồ họa chữ thích ứng

Chỉ có các gã khổng lồ của công nghệ mới có đủ nguồn lực để tạo ra một kiểu chữ tùy chỉnh cho mỗi thiết bị khác nhau còn các nhà thiết kế web thông thường cần phải có một cách khác. Thiết kế web thích ứng (responsive web design) là một cách như thế. Dựa trên cùng một bộ khung có sẵn, các nhà thiết kế sẽ tạo ra những kịch bản tương ứng với các kích cỡ màn hình khác nhau. Năm nay, thay vì sử dụng mỗi kịch bản một phông chữ, bạn có thể sử dụng môt phông chữ thích ứng (responsive typography) cho tất cả thiết bị bạn đang nhắm tới. Bạn có thể thử nghiệm thiết kế nay từ tại đây.
Mặc dù xuất hiện từ khá lâu nhưng phải đển năm nay Responsive typography mới được cất cánh. Điều này đồng nghĩa với việc nó không có một quy tắc chuẩn để làm theo và vẫn còn rất nhiều không gian cho kĩ thuật này phát triển. Chúng ta có cơ sở để hi vọng nhiều thiết kế đẹp sẽ nảy nở trong năm 2017 tới đây.
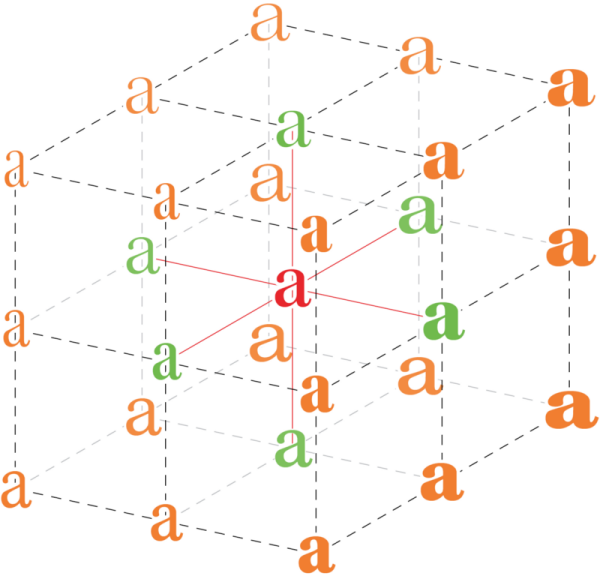
4. Bộ phông chữ biến đổi

Khi Apple, Google, Microsoft và Adobe cùng ngồi lại với nhau để làm một cái gì đó, bạn cần phải biết nó là một vấn đề khá lớn. Ra mắt tại hội nghị ATypI tại Warsaw vào tháng chín này, bộ phông chữ biến đổi đang được hứa hẹn là tương lai của thiết kế web.
Một phông chữ biến đổi, theo John Hudson đến từ Tiro Typeworks, là “một tập tin phông duy nhất nhưng hành xử như nhiều phông chữ”. Điều này nghe có vẻ giống như các công cụ của khoa học viễn tưởng, nhưng bây giờ nó tồn tại nhờ vào việc cải thiện các đặc điểm kỹ thuật của định dạng OpenType. Bây giờ, các nhà thiết kế có thể nội suy toàn bộ hình dạng của một chữ, hoặc mẫu tự cá nhân thành 64.000 dạng khác nhau (độ đậm, chiều rộng, chiều cao vv).
Sẽ cần một thời gian để làm quen trước khi chúng ta có thể thực sự băt đầu với phông chữ tùy biến hay có thể kiếm được lợi nhuận từ mảng này. Nhưng nó chắc chắn là một phát kiến thú vị ngang tầm với việc tạo ra các phông chữ riêng cho web (web font). Bạn có thể tìm hiểu thêm về vấn đề này qua bài viết của John Hudson và cuộc thao luận mở trên TypeDrawers.
5. Mô hình kinh doanh mới

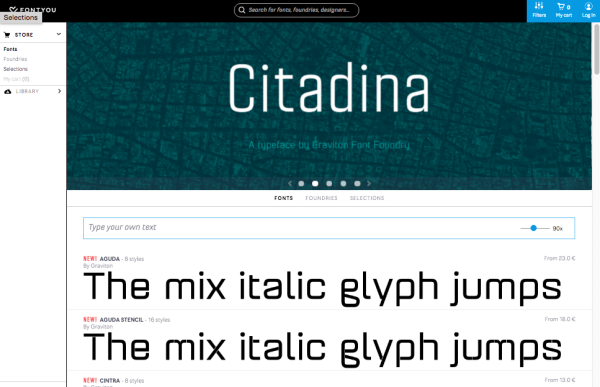
Sự cạnh tranh giữa các nhà cung cấp phông chữ trong năm 2016 trở nên sôi động hơn bao giờ hết. Điều này khiến cho các nhà thiết kế dễ dàng tìm kiếm và thử nghiệm các phông chữ trong trình duyệt và trong thiết kế của họ trước khi bỏ tiền ra mua.
Khi bạn truy cập Fontyou, bạn sẽ có thể tìm và kiểm tra phông chữ mới và quản lý chúng ở bất cứ đâu nhờ công nghẹ đám mây. Try.typography.com, từ Hoefler & Co lại cho phép bạn chọn bất kỳ phông chữ nào trong từ danh sách và thử nó với kích thước khác nhau, các dạng chữ khác nhau và cả với mức giãn dòng khác nhau trước khi mua.
Không chỉ có thế, các nhà cung cấp phông chữ cũng đang cạnh tranh nhau để cung cấp cho bạn sự thanh toán tiện dụng nhất. Ví dụ, Typekit Marketplace trong bộ Adobe Typekit cung cấp cho bạn hơn 6000 phông chữ cá nhân mà không cần một thuê bao hàng tháng như trước kia.
Vẫn chưa ai dám chắc các mô hình kinh doanh này có thực sử hiệu quả hay không, tuy nhiên, chúng sự dễ dàng và thuận tiện cho các nhà thiết kế là không cần phải bàn cãi. Hi vọng đây vẫn là một xu hướng chủ đạp trong thiết kế phông chữ những năm tiếp theo


Gian hàng hội chợ triển lãm
Dịch vụ, Bảng hiệu
Xin giấy phép quảng cáo
Dịch vụ
Treo cờ phướn
Dịch vụ
Chữ nổi tole
Chữ nổi
Chữ nổi mica
Chữ nổi
Bảng hiệu Decal
Bảng hiệu
Bảng hiệu căng bạt
Bảng hiệu
Treo băng rôn
Dịch vụ
Hộp đèn mica hút nổi
Bảng hiệu
Hộp đèn bạt hiflex
Bảng hiệu
liên hệ đặt hàng thi công / sản xuất
Quý khách hàng có nhu cầu đặt hàng sản xuất in ấn / thi công bảng hiệu quảng cáo vui lòng liên hệ với chúng tôi qua những phương tiện sau:
Hotline: 0878711177 | Zalo: 0878711177
Email: baogia@nbrand.co (quảng cáo) | baogia@kontum.in (in ấn)
Website: https://kontum.in | https://nbrand.co
Chi nhánh Công ty cổ phần nBrand - Kon Tum
Địa chỉ: 65 Đống Đa, Thắng Lợi, Kon Tum
VPDG: 13 Trương Quang Trọng, Quyết Thắng, Kon Tum
Tham gia cùng chúng tôi
Bạn đam mê lĩnh vực Quảng cáo & In ấn? Bạn có muốn làm việc trong Môi trường trẻ trung - năng động - sáng tạo, không bị giới hạn bản thân?
Tuyển dụng
Tuyển thợ đứng máy in quảng cáo & gia công sau in
Tuyển nhân viên gia công và in nhanh KTS tại Kon Tum Do nhu cầu mở rộng kinh doanh, Công ty In Kon Tum (kontum.in) tuyển dụng 02 Nhân viên Gia công và In Nhanh KTS làm việc tại Tp.Kon [...]
Tuyển dụng
Tuyển thiết kế làm việc tại Kon Tum
Do yêu cầu công việc, In ấn Kon Tum cần tuyển dụng chuyên viên thiết kế đồ họa (Graphic Designer). Cơ hội làm việc ổn định, đúng chuyên môn tại môi trường 100% thế hệ 9x hiện đại, trẻ trung. [...]
Xem tất cả các vị trí đang tuyển dụng