Thiết kế web đã có nhiều cải thiện đáng kể trong nhiều năm qua và ngày càng thân thiện với người dùng và hấp dẫn hơn. Trong rất nhiều năm qua, có thể thấy rằng để có được một thiết kế web hiệu quả thì thiết kế cần tập trung vào các ứng dụng và tương tác với người dùng. Thiết kế độc đáo hiện đại không cho phép trò chuyện với khách truy cập và các quảng cáo chớp nhoáng. Chúng tôi đã học được cách trò chuyện với khách truy cập, kéo họ vào các cuộc thảo luận và lấy được lòng tin của họ bằng cách giải quyết nhu cầu của họ và đưa ra những giải pháp trung thực và thẳng thắng cho khách hàng.
Chúng tôi đã đưa ra 10 Nguyên tắc thiết kế web hiệu quả — cung cấp cho bạn các nguyên tắc thiết kế web hiệu quả, những hiểu biết về suy nghĩ của người sử dụng web cùng một số ví dụ về cách thiết kế web hiệu quả.
Bài viết này nhấn mạnh thêm 5 nguyên tắc, phương pháp và cách tiếp cận để thiết kế web hiệu quả – những phương pháp tiếp cận, sử dụng hiệu quả, giúp bạn có những thiết kế tinh tế hơn và đơn giản hóa việc trình bày thông tin.
Bạn có thể xem thêm các bài viết liên quan:
– 10 Usability Nightmares giới thiệu các hình thức thiết kế bạn nên tránh khi thiết kế các website chức năng.
– 30 Usability Issues giải thích các quy tắc khái niệm, vấn đề khả năng sử dụng quan trọng thường bị lãng quên, lờ đi hoặc hiểu sai.
1. Dùng nguyên tắc Marketing hiệu quả
Để bán một sản phẩm hoặc dịch vụ bạn cần tương tác hiệu quả với khách truy cập ngẫu nhiên của trang web. Khi khách truy cập dùng trang web của bạn, họ sẽ muốn nghe bạn và tìm hiểu những gì bạn cung cấp. Vậy, làm thế nào để bạn có thể tiếp cận những khách hàng tiềm năng nhằm tối đa hóa lợi nhuận?
Theo gợi ý của Strong năm 1925, AIDA là một mô hình marketing hiệu quả, nó mô tả một loạt các bước mà một người bán sản phẩm hay dịch vụ cần có:
A – Attention (Awareness): thu hút sự chú ý của khách hàng.
I- Interest: thu hút sự quan tâm của khách hàng bằng các tính năng, lợi thế và lợi ích.
D – Desire: thuyết phục khách hàng rằng bất cứ sản phẩm hoặc dịch vụ nào mà họ muốn thì công ty đều có thể đáp ứng nhu cầu.
A – Action: hướng khách hàng đến việc xem và mua hàng.
Ngày nay, chúng ta còn thêm một số ký tự vào hình thức này – AIDA(S): S-Satisfaction- làm hài lòng khách hàng để họ trở thành khách hàng thân thiết và giới thiệu sản phẩm của bạn đến người khác.
Đối với mô hình AIDA, những khách hàng tiềm năng đang mua sản phẩm hoặc dịch vụ mà họ không thật sự cần thiết. Vì vậy, để có được lòng tin từ khách hàng, các nhà thiết kế web cần chắc chắc rằng website cung cấp thông tin trung thực để nội dung không bị hiểu sai lệch theo một hướng khác.
Mô hình này cũng sẽ hiệu quả hơn nếu bạn có thể cung cấp cho khách truy cập các tham số, tình trạng và ý tưởng cụ thể về việc làm thế nào một sản phẩm hay dịch vụ có thể được sử dụng để thay thế các slogan quảng cáo lớn mà vô nghĩa.
Cân nhắc cách trình bày ở ví dụ trên traffik theo nguyên tắc AIDA. Nếu khách truy cập mong đợi một thông tin về Hệ thống quản lý nội dung, thì sự mong đợi của họ sẽ ngay lập tức được đáp ứng bằng phản hồi với lời giới thiệu ngắn gọn ở đầu trang web. Như vậy, website sẽ thu hút khách hàng tiềm năng và duy trì trên trang web (Attraction, a). Sự quan tâm sau đó sẽ tăng lên bằng cách chỉ ra các tính năng và lợi ích của sản phẩm (Interest, i).
Để biết dịch vụ làm hài lòng nhu cầu của người sử dụng ở mức độ nào, thì có thể dựa vào bản điều tra thông tin ở dưới cuối trang (Desire, d). Cuối cùng người sử dụng được hướng dẫn đến nút bấm “Take the tour” và “Free 30 day trial” sẽ dẫn khách hàng đến mua sản phẩm (Action, a).
Ngoài ra còn có rất nhiều mô hình để bán hàng khác được biết như công thức BOSCH (được phát triển bởi Peter Hubert):
Be inquisitive: đưa ra các câu hỏi mở.
Offer solutions: đưa ra những lợi ích kết quả cuối cùng cho khách hàng.
Stimulate the senses, để khách hàng dùng thử sản phẩm.
Cross your sales, suy nghĩ các sản phẩm cần thiết có liên quan.
Hit the closing point, bán sản phẩm khi khách hàng đã sẵn sàng mua.
2. Trải nghiệm với một chút màu sắc
Phần nội dung màu sẫm trên background màu trắng và nội dung màu sáng trên background màu đen rất nhàm chán. Màu sắc của Vibrant đã giúp nổi bật một số yếu tố cụ thể của trang web mà bạn muốn nhấn để thu hút sự chú ý của người dùng.
Tuy nhiên bạn không cần dùng bảng màu Virbrant để tạo hiệu ứng thiết kế web. Đôi khi sẽ rất hữu ích nếu bạn chọn số lượng màu sắc vừa phải và sử dụng chúng hiệu quả thay vì chọn thật nhiều màu và làm thiết kế của mình trở nên “lóa mắt”. Vì vậy khách truy cập sẽ ngay lập tức nhận thấy cái gì là quan trọng. Nó cũng giúp bạn có thể tập trung sự chú ý của người sử dụng vào khu vực quan trọng nhất của trang web một cách dễ dàng hơn.
Sidebarecreative.com chỉ dùng duy nhất bản màu Vibrant- màu xanh cho các đường link, các nút bấm và những chỗ cần click chuột. Màu trắng dùng để tóm tắt các nội dung quan trọng của trang. Phần nội dung còn lại của trang web đều sử dụng hiệu ứng di chuột có ánh sáng xanh. Cách sử dụng màu sắc tuyệt vời, hiện đại và hữu dụng đã tạo nên hiệu quả sử dụng.
Wilson Miner sử dụng màu xanh lá, xanh dương và màu hồng. Màu xanh lá chiếm ưu thế giúp cấu trúc web trông tươi mới và thoải mái. Màu xanh dương được dùng để đặt ở các đường link, màu hồng cho hiệu ứng di chuột. Lưu ý cấu trúc của trang web. Mặc dù chỉ có một vài màu sắc được sử dụng, nhưng bạn có thể ngay lập tức nhận ra đâu là khu vực cho những cú lick chuột và đâu là các phần khác nhau của trang web.
3. Sự cân bằng
Sự cân bằng trong thiết kế trang web rất quan trọng bởi nó cung cấp cho người sử dụng một cảm giác ổn định và lâu dài. Thiết kế cân bằng sẽ giúp việc sử dụng dễ dàng hơn và cũng dễ hiểu hơn bởi nó tạo ra hệ thống hiển thị phân cấp hình ảnh rõ ràng giữa những điều quan trọng và ít quan trọng trên trang web.

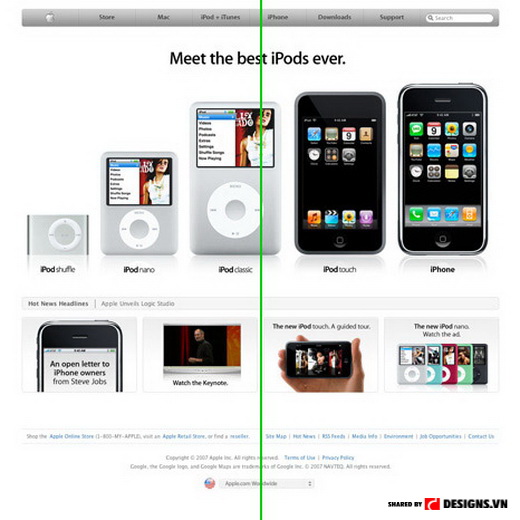
Thiết kế của Apple là một trong những ví dụ tuyệt vời nhất của sự cân bằng đối xứng (hay còn gọi là formal). Sắp xếp theo cách các yếu tố thiết kế duy nhất có chất lượng riêng biệt (ở trên) hoặc các thiết kế tương tự nhau (ở dưới). Chúng được thiết kế cân bằng hai bên đường thẳng tưởng tượng ở giữa màn hình. Thiết kế tĩnh và thuận tiện này làm khách truy cập dễ dàng tìm hiểu các thông tin. Kết quả: thiết kế đối xứng tạo nên cách bố trí hình ảnh đơn giản.
Tại sao thiết kế của Apple lại hiệu quả? Bởi nó đặt sản phẩm và người sử dụng làm trung tâm. Trang web thiết kế của Apple trông giống sân khấu nhà hát, nơi khách truy cập là khán giả và sản phẩm là các nghệ sỹ. Hãy nhớ rằng trang web trình bày các sản phẩm chứ không phải trưng bày các thứ khác. Apple đã sắp xếp theo những lựa chọn quan trọng nhất.
Signalfeuer.info lại dùng thiết kế web cân bằng không đối xứng (informal) cho phép sử dụng không gian trống linh động hơn (có lẽ đó là lợi thế của sự cân bằng không đối xứng). Các khối bên trái nhỏ hơn bên phải, tuy nhiên trang web cũng tạo ra sự cân bằng bằng cách sử dụng lưới cân bằng đầy ấn tượng. Ngoài ra việc lựa chọn màu sắc của website này cũng khá ấn tượng.
Theo bài viết Principles of Design, “cân bằng không đối xứng có thể không tương đồng nhau ở vị trí và chức năng. Để tạo sự cân bằng không đối xứng, thì cần phải gia tăng chức năng. Chức năng có thể tăng lên bằng cách thay đổi kích thước, hình dạng hoặc tone màu. Với một thiết kế cụ thể, các nhà thiết kế có thể chọn vị trí các yếu tố cho một bên bức tranh web. Không gian trống đối lập phải trở thành lực cân bằng của thiết kế”

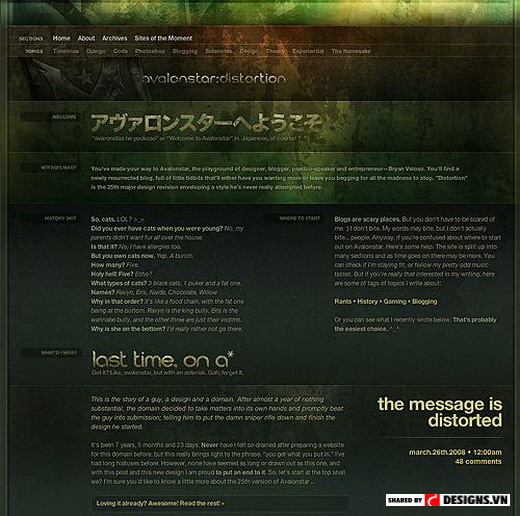
Đó là chính xác những gì được thực hiện trên trang web Avalonstar.com. Hãy chú ý sự khác nhau giữa hình thù của các khối cũng như việc “treo” tiêu đề của các khối . Những không gian trống có chức năng cân bằng khối nội dung được trình bày phía bên phải.
Grid-based approach (Cách tiếp cận dựa trên thiết kế dạng lưới) có thể hữu ích và thậm chí là cần thiết để có một bố cục web cân bằng.
4. Sự rõ ràng
Hoàn toàn độc lập với phương pháp thiết kế, sự rõ ràng của tất cả layout và thông tin trình bày được xem là ưu tiên cao nhất trong quá trình thiết kế. Nếu như các tiêu đề có thể bị hiểu sai hoặc chưa rõ ràng cần chắc chắn loại bỏ chúng hoặc phải giải thích một cách cụ thể, càng chi tiết càng tốt.
Để tạo sự rõ ràng, bạn không cần thiết kế phải sử dụng các layout tiêu chuẩn hay các mẫu cơ bản. Hãy mạo hiểm thử nghiệm các mẫu thiết kế nếu bạn muốn nhưng hãy giữ cho hệ thống phân cấp hình ảnh và cấu trúc nội dung được rõ ràng. Bạn càng sắp xếp rõ ràng, khách truy cập càng dễ dàng tìm hiểu thông tin trang web của bạn.

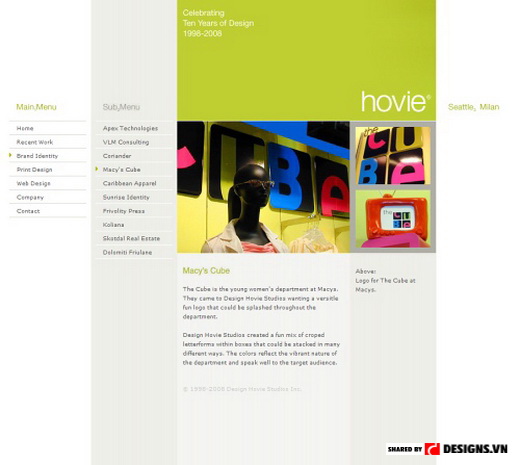
Hovie.com là một trang web đã đưa ra một phương pháp thiết kế khác thường nhưng lại rất rõ ràng. Trang web gồm 5 khối, khối đầu tiên là menu chính hiển thị khi trang web đang load. Menu phụ xuất hiện khi menu chính được chọn. Vị trí hiện tại mà bạn đang ở được hiển thị bằng những mũi tên cạnh chức năng chọn trên menu chuyển hướng. Ở khu vực nội dung là một bản mô tả ngắn gọn với các hình ảnh có chú thích. Thiết kế đồng nhất ở tất cả các trang. Bạn có thể hiểu sai thiết kế? Không, nó đơn giản, rõ ràng và hiệu quả.
Một ví dụ khác là Astheria.com, nó tập trung vào không gian màu trắng và có bố cục dạng lưới. Mặc dù thiết kế khá tinh tế và sử dụng màu sắc hấp dẫn, bạn có thể thấy ngay lập tức mình đang ở đâu và những mục tùy chọn nào có sẵn. Sức mạnh của typography luôn là tốt nhất. Nhưng đáng tiếc là website này không hiển thị các đường link mà bạn vừa ghé thăm.
5. Quan tâm đến nhu cầu người sử dụng
Là một web-developer, nhiệm vụ chính của bạn là tạo sự thoải mái cho khách truy cập, giải quyết nhu cầu của họ và cung cấp đủ các chức năng để có thể chuyển hướng liên tục. Tuy nhiên, để đạt được những điều này bạn cần phải cần làm nhiều hơn là chỉ dùng một cấu trúc bình thường cho người sử dụng để làm hài lòng họ.
Để tối đa hóa việc truy cập trang web, bạn cần xem xét đến các profile và các kiểu khách truy cập khác nhau. Từ đó bạn cần xác định các nhóm chính và đưa ra được các chức năng mà những thành viên của mỗi nhóm đều cảm thấy hài lòng. Điều đó không có nghĩa là bạn cần tạo nhiều phiên bản khác nhau cho trang web, đơn giản là bạn có thể tích hợp nhiều tương tác với người dùng trong một layout duy nhất.
Ví dụ, theo nguyên tắc Shneiderman trong thiết kế giao diện người dùng, quan trọng là bạn có thể cho phép người dùng có thể thường xuyên sử dụng shortcut để tăng tốc độ của chữ viết tắt, sử dụng các phím đặc biệt và lệnh ẩn.
Ffffound.com cung cấp cả chuyển hướng thông thường và chuyển hướng bằng bàn phím trên Javascript. Những người mới sử dụng không thể trực tiếp nhìn thấy chức năng này bằng các trình duyệt bình thường. Tuy nhiên, những người dùng nâng cao có thể chuyển hướng hiệu quả hơn. Tất nhiên, bạn cần chỉ cho người dùng biết cách sử dụng bất kỳ chức năng nâng cao nào và lợi ích của chúng một cách rõ ràng.
Một số công cụ khác như Bookmarklets, các toolbar và một số công cụ đặc biệt như Flickr. Những công cụ này giúp bạn cung cấp cho người sử dụng cách tiếp cận dịch vụ của bạn dễ dàng hơn và họ sẽ không cần phải tìm kiếm giải pháp thay thế.
Kết luận
Thiết kế web hiệu quả không chỉ là màu sắc và đẹp mà còn cần rõ ràng và trực quan. Hãy chắc chắn rằng bạn có thể giúp khách truy cập hiểu được lợi ích và cách sử dụng của trang web.
Thiết kế web cân bằng đối xứng hay cân bằng không đối xứng có thể là một giải pháp thiết kế hữu ích trong việc tạo ra một giải pháp thiết kế chắc chắn và rõ ràng từ đó cung cấp nền tảng giúp tương tác người dùng trở nên phong phú. Để tối đa hóa tương tác, hãy xem xét những kiểu người dùng khác khau và mức độ tương tác tương ứng để họ có thể truy cập trang web của bạn một cách dễ dàng và thuận tiện nhất.


Gian hàng hội chợ triển lãm
Dịch vụ, Bảng hiệu
Xin giấy phép quảng cáo
Dịch vụ
Treo cờ phướn
Dịch vụ
Chữ nổi tole
Chữ nổi
Chữ nổi mica
Chữ nổi
Bảng hiệu Decal
Bảng hiệu
Bảng hiệu căng bạt
Bảng hiệu
Treo băng rôn
Dịch vụ
Hộp đèn mica hút nổi
Bảng hiệu
Hộp đèn bạt hiflex
Bảng hiệu
liên hệ đặt hàng thi công / sản xuất
Quý khách hàng có nhu cầu đặt hàng sản xuất in ấn / thi công bảng hiệu quảng cáo vui lòng liên hệ với chúng tôi qua những phương tiện sau:
Hotline: 0878711177 | Zalo: 0878711177
Email: baogia@nbrand.co (quảng cáo) | baogia@kontum.in (in ấn)
Website: https://kontum.in | https://nbrand.co
Chi nhánh Công ty cổ phần nBrand - Kon Tum
Địa chỉ: 65 Đống Đa, Thắng Lợi, Kon Tum
VPDG: 13 Trương Quang Trọng, Quyết Thắng, Kon Tum
Tham gia cùng chúng tôi
Bạn đam mê lĩnh vực Quảng cáo & In ấn? Bạn có muốn làm việc trong Môi trường trẻ trung - năng động - sáng tạo, không bị giới hạn bản thân?
Tuyển dụng
Tuyển thợ đứng máy in quảng cáo & gia công sau in
Tuyển nhân viên gia công và in nhanh KTS tại Kon Tum Do nhu cầu mở rộng kinh doanh, Công ty In Kon Tum (kontum.in) tuyển dụng 02 Nhân viên Gia công và In Nhanh KTS làm việc tại Tp.Kon [...]
Tuyển dụng
Tuyển thiết kế làm việc tại Kon Tum
Do yêu cầu công việc, In ấn Kon Tum cần tuyển dụng chuyên viên thiết kế đồ họa (Graphic Designer). Cơ hội làm việc ổn định, đúng chuyên môn tại môi trường 100% thế hệ 9x hiện đại, trẻ trung. [...]
Xem tất cả các vị trí đang tuyển dụng