Sau đây, chúng tôi sẽ giới thiệu đến bạn là những công cụ hỗ trợ cho việc thiết kế web mang lại sự khác biệt dưới đây, và dù không quá nổi tiếng nhưng những công cụ này lại vô cùng hữu ích và được các nhà thiết kế web chuyên nghệp ưa dùng như một công cụ hỗ trợ vô cùng hiệu quả.
Trong bài viết này, chúng ta sẽ có một cái nhìn tổng thể 9 công cụ hàng đầu về web vô cùng tuyệt vời này, được biết đến như là những công cụ thiết kế web chuyên nghiệp dành cho các nhà phát triển web .
1. Webydo

Webydo là một nền tảng thiết kế web trực tuyến (B2B) chuyên nghiệp, kết hợp cả hai khía cạnh thiết kế web và phát triển cùng trong một công cụ. Đối với các nhà thiết kế việc tìm cách để tạo ra một thiết kế website mà không cần phải sử dụng mã viết tay là việc hết sức khó khăn. Vì vậy, Webydo ra đời để có thể đáp ứng hoàn hảo những yêu cầu về web để một trang web có thể hoạt động tốt trên mọi loại thiết bi. Webydo cung cấp cho các thiết kế web một nền tảng vô cùng linh hoạt nhằm quản lý và tạo ra các trang web đáp ứng mọi yêu cầu cho khách hàng về một sản phẩm tốt nhất. Bạn chỉ cần thiết kế ra trang web và công cụ này sẽ giúp bạn viết ra các bộ mã cần thiết, ngoài ra nó cũng giúp bạn có thể thêm nhiều tính năng phổ biến khác từ các trang web hiện nay mà không cần viết code và Webydo thực sự là một công cụ không thể thiếu đối với các nhà thiết kế khi họ có thể dành nhiều thời gian và tự do hơn trong sáng tạo.
Hãy thử với Webydo miễn phí tại webydo.com .
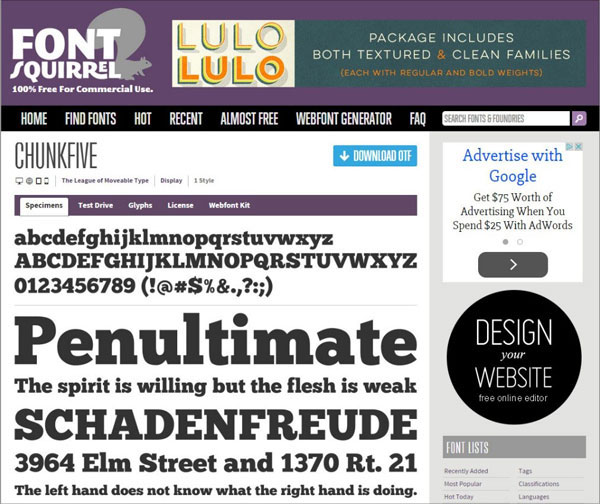
2. Font Squirrel

Phần lớn các web đều sử dụng yếu tố typography, và sự lựa chọn font chữ cho các thiết kế web là cực kỳ quan trọng. Cho đến một vài năm trước đây, các nhà thiết kế web mới được giới hạn một số ít các font chữ “an toàn cho web”, nhưng cho đến ngày hôm nay chúng ta sẽ có thể ttruy cập và có nhiều sự lựa chọn đa dạng hơn cho các font chữ được sử dụng thông qua việc sử dụng @ font-face trong CSS.
Trong khi có một số trang web ra cung cấp @ font-face trong bộ công cụ, cũng như các giải pháp thanh toán mà dịhc vụ này cung cấp, thì nguồn ưa thích cho các font chữ web của một số nhà thiết kế chuyên nghiệp lại là www.fontsquirrel.com .
Font Squirrel có hàng trăm font chữ tuyệt vời có sẵn trên chính trang web của họ, ngoài ra còn có sự liên kết với các font chữ khác ngay tại web. Bạn có thể dễ dàng tải về và sử dụng trên trang web của bạn hoặc các dự án thiết kế khác. Việc phân loại các dạng font khác nhau cũng giúp cho việc tìm kiếm của bạn dễ dàng hơn cùng với đó bạn cũng có thể cho các font chữ chạy thử ngay trên chính giao diện web để biết được font chữ bạn chọn trong thực tế có hợp với web hay không.
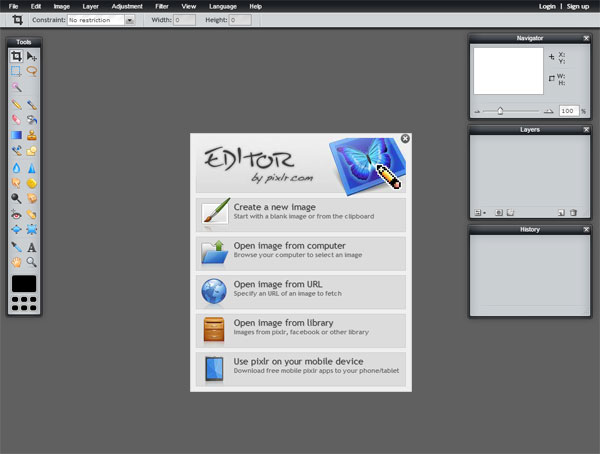
3. Pixlr

Adobe Photoshop thực sự là một công cụ công nghiệp tiêu chuẩn và cần thiết đối với nhiều nhà thiết kế. Tuy nhiên, có một số nhà thiết kế không muốn phải trả lệ phí hàng tháng để cấp giấy phép sử dụng nhằm duy trì phần mềm đó. Đối với họ, Pixlr lại là một lựa chọn kinh tế và phù hợp hơn.
Đối với bất cứ ai đã từng sử dụng Photoshop trong quá khứ thì “Pixlr Editor” sẽ rất quen thuộc. Nó thậm chí còn có thể mở các file PSD và giữ lại tất cả các layer ban đầu, và nó có thể là một lựa chọn tuyệt vời cho Adobe Photoshop.
Nhiều nhà thiết kế cũng khuyên các khách hàng của mình sử dụng Pixlr, những người chỉ có nhu cầu chỉnh sửa hình ảnh rất đơn giản (thay đổi kích thước, cắt, vv). Điều này cho phép họ có thể sử dụng tất cả các chức năng cần thiết mà không cần phải lo lắng về một giấy phép gia hạn bản quyền nhằm duy trì phần mềm.
Bạn có thể truy cập vào các ứng dụng web Pixlr tại pixlr.com .
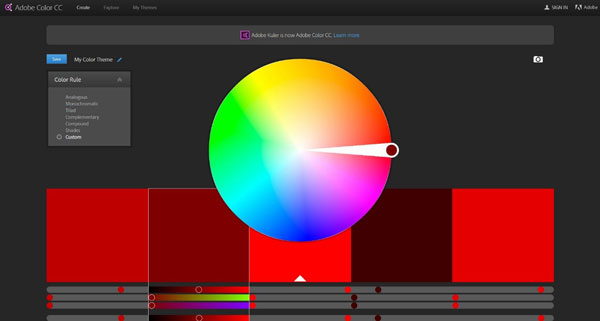
4. Adobe Color CC

Nếu bạn đã từng phải cố gắng vật lộn để tìm ra màu nào phù hợp cho những thiết kế của mình, thì công cụ này có thể là sự lựa chọn chính xác cho những gì bạn cần! Với tên gọi Adobe Kuler, đây là công cụ miễn phí trực tuyến được cung cấp bởi Adobe cho phép bạn chọn ra bảng màu đẹp có thể sử dụng trong công việc thiết kế của mình. Bạn có thể lựa chọn màu sắc thông qua các quy tắc màu tương đồng, bộ ba và tông màu bổ sung v.v. Bạn cũng có thể tạo ra các bảng màu tùy chỉnh và lưu các bảng màu này lại hoặc khám phá ra những tông màu mới để có được một số bảng màu mang cảm hứng mới lạ và độc đáo nhằm phục vụ cho công việc riêng sau này.
Bạn có thể sử dụng công cụ đầy màu sắc này tại color.adobe.com .
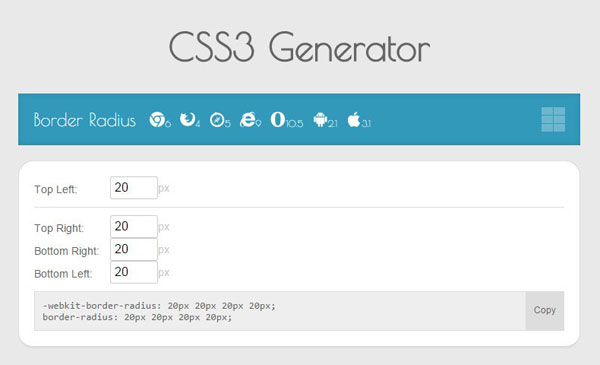
5. CSS3 Generator

CSS3 Generator có cách sử dụng dễ dàng và vô cùng tiện ích nhằm thêm một số hiệu ứng hình ảnh cho các thiết kế web, ví như việc đổ bóng vào các góc ảnh để tăng thêm sự sống động và có hiệu ứng chuyển tiếp… CSS3 Generator cho phép các nhà thiết kế có thể chọn một phong cách thiết kế web bất kì sau đó sẽ giúp họ thiết lập các giá trị thích hợp, và trang web sẽ tự động tạo ra các CSS cần thiết cần thiết nhằm định hình ra được phong cách thiết kế đó.
Một điều tuyệt vời về công cụ này là nó cho bạn thấy một số hiệu ứng hình ảnh bằng CSS3 được hiển thị trong thời gian thực trên trang web đó. Điều này cho phép bạn được thử nghiệm với các thiết lập giá trị khác nhau để tìm ra lựa chọn tốt nhất cho nhu cầu thiết kế của mình. Sau đó, một khi bạn hài lòng, bạn có thể sao chép và dán style thiết kế vừa được tạo ra trực tiếp vào bảng CSS của bạn để mang lại những hình ảnh chuyên nghiệp và phong cách cho trang web của riêng bạn.
Bạn có thể tìm thấy các Generator CSS3 tại www.css3generator.com .
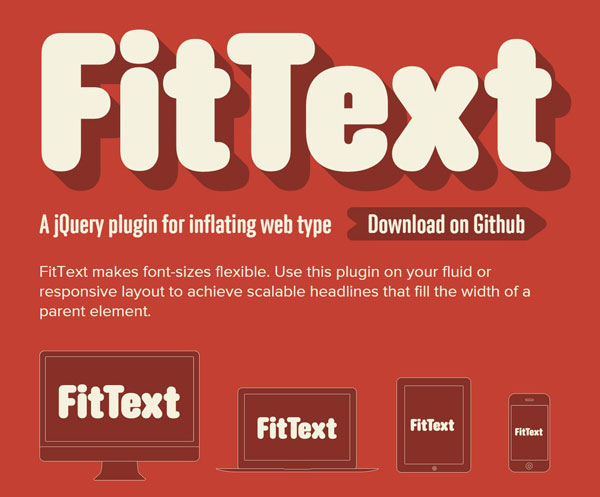
6. FitText

Một trong những thách thức lớn nhất khi xây dựng một trang web là làm sao cho những văn bản cung cấp thông tin có một kích thước phù hợp theo những thay đổi từ kích thước màn hình. FitText là một công cụ có thể giải quyết vấn đề này cho bạn trong một số trường hợp.
FitText giúp các tiêu đề cũng như văn bản thông tin được mở rộng và phù hợp với kích thước tiêu chuẩn của web. Điều này có nghĩa rằng các văn bản thông tin có thể tự động lên hoặc xuống cho các kích cỡ màn hình khác nhau và hiển thị một cách tốt nhất nhằm tạo ra những phong cách thiết kế riêng biệt trong file CSS của bạn.
Bạn có thể tìm hiểu thêm tại fittextjs.com .
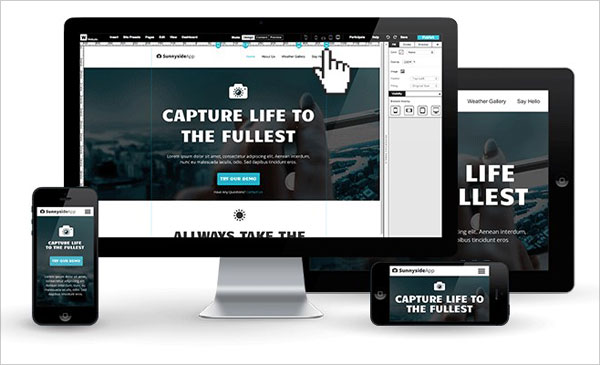
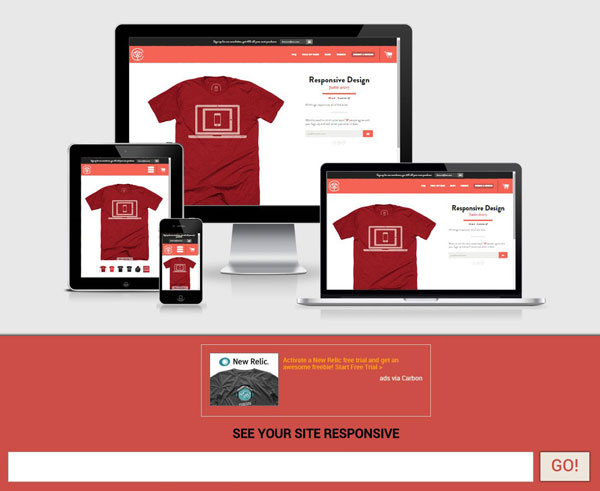
7. Am I Responsive

Khi bạn có một trang web đang hoạt động chắc chắn bạn sẽ muốn biết trang web đó được hiện thị như nào trên các thiết bị công nghệ khác nhau và làm thế nào để có thể biết được điều đó một cách nhanh chóng và dễ dàng nhất? Bạn có thể sử dụng các công cụ thiết kế khác nhau để hiện thị web trên nhiều thiết bị và sau đó sắp xếp các ảnh chụp màn hình với nhau để tạo ra một hình ảnh quảng bá duy nhất, nhưng điều đó thực sự tốn quá nhiều thời gian và công sức của bạn vậy thay vì tốn công như vậy tại sao bạn không tìn cho mình một công cụ trực tuyến hữu ích giúp bạn hoàn thành công việc đó dễ dàng hơn! Để làm được điều này, Am I Responsive thực sự là một sự hỗ trợ tuyệt vời.
Chỉ cần gõ địa chỉ trang web vào thanh công cụ và bạn sẽ thấy hình ảnh trang web của mình được hiển thị trên các thiết bị công nghệ khác nhau, bao gồm một màn hình máy tính để bàn, máy tính xách tay, máy tính bảng và một điện thoại thông minh. Sau đó bạn có thể sử dụng hoặc in hình ảnh này tùy theo mục đích của bạn mà mà không cần phải sử dụng quá nhiều thiết bị hai phải chụp ảnh lại màn hình cá nhân.
Tìm công cụ này tại ami.responsivedesign.is .
8. Invision

Nếu bạn đang tìm kiếm một phương án thích hợp nhằm bán những ý tưởng giá trị mà vẫn thể hiện được sự chuyên nghiệp của bạn cho khách hàng, thì đây chính xác là cách mà bạn cần nhằm tiến xa hơn trong công việc và nâng tầm giá trị cho sản phẩm thiết kế của mình, khi biến những thiết kế ứng dụng thay vì chỉ là những hình ảnh tĩnh trên khuôn mẫu trở thành những ứng dụng thực sự và khác hhàng của bạn có thể trải nghiệm ứng dụng một cách thực nhất . Công cụ tạo mẫu này cho phép bạn chuyển đổi các thiết kế giao diện của bạn thành nguyên mẫu tương tác bao gồm cả việc chuyển ảnh và các thao tác chuyển động đơn giản trên các thiết bị trực tuyến thực sự.
Bạn có thể tìm hiểu thêm về Invision tại www.invisionapp.com/
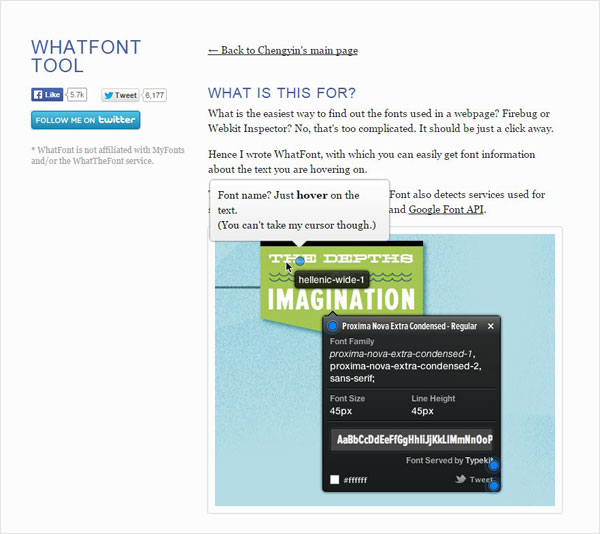
9. WhatFont

Những dòng quảng cáo nổi bật trên các trang web bất kì hiện nay luôn là cách tốt nhất để thu hút và khiến bạn tò mò muốn biết font chữ và khiến bạn ngay lập tức muốn sở hữu chúng cho các thiết kế của mình. Phần mở rộng của công cụ này cho phép bạn chỉ cần di chuột qua một font chữ bất kì trên một trang web và bạn có thể khám ngay được dạng font đó, cũng như các font chữ khác đang được sử dụng trên trang web đó. Nếu bạn đang lấy cảm hứng ngẫu nhiên từ một thiết web nào đó và muốn biết font chữ đi kèm với thiết kế thì đây là một cách tuyệt vời và vô cùng dễ dàng để xác định chính xác nhằm phục vụ cho ý tưởng cũng như công việc thiết kế của bạn.
Bạn có thể tải về phần mở rộng này tại chengyinliu.com/whatfont.html
Ngoài ra, bạn cũng cso thể biết thêm một số công cụ về font chữ hỗ trợ cho web vô cùng hữu ích tại đây




phướn phòng gym Elite
Công trình đã thi công
Xin giấy phép quảng cáo
Dịch vụ
Treo cờ phướn
Dịch vụ
Chữ nổi tole
Chữ nổi
Chữ nổi mica
Chữ nổi
Bảng hiệu Decal
Bảng hiệu
Bảng hiệu căng bạt
Bảng hiệu
Treo băng rôn
Dịch vụ
Hộp đèn mica hút nổi
Bảng hiệu
Hộp đèn bạt hiflex
Bảng hiệu
liên hệ đặt hàng thi công / sản xuất
Quý khách hàng có nhu cầu đặt hàng sản xuất in ấn / thi công bảng hiệu quảng cáo vui lòng liên hệ với chúng tôi qua những phương tiện sau:
Hotline: 0878711177 | Zalo: 0878711177
Email: baogia@nbrand.co (quảng cáo) | baogia@kontum.in (in ấn)
Website: https://kontum.in | https://nbrand.co
Chi nhánh Công ty cổ phần nBrand - Kon Tum
Địa chỉ: 45 Phan Chu Trinh, Thắng Lợi, Kon Tum
Tham gia cùng chúng tôi
Bạn đam mê lĩnh vực Quảng cáo & In ấn? Bạn có muốn làm việc trong Môi trường trẻ trung - năng động - sáng tạo, không bị giới hạn bản thân?
Tuyển dụng thợ thi công sơn nước tại Kon Tum – đam mê cùng màu sắc, tạo dựng những công trình hoàn hảo!
Tuyển dụng nhân viên marketing online – thỏa sức sáng tạo cùng nBrand!
Tuyển dụng nhân viên kinh doanh tại Kon Tum – thu nhập khủng, đãi ngộ xịn!
Xem tất cả các vị trí đang tuyển dụng