Những nguyên tắc dưới đây sẽ cung cấp cho bạn một số gợi ý nhằm giúp tránh những lỗi thường gặp. Những gì được viết trong bài này không đề cập tới tất cả các phương diện về nghệ thuật Typo mà chỉ là những “mẹo nhỏ” giúp bạn thiết kế tốt hơn.
1. Quá nhiều kiểu dáng chữ (type face)
Một trong những lỗi lớn nhất của người thiết kế đó là việc sử dụng quá nhiều kiểu dáng chữ (kiểu font chữ, typeface) và phong cách (style) khác nhau. Hãy giới hạn sử dụng 2 hoặc 3 kiểu dáng và phong cách mà thôi. Điều này có nghĩa là nội dung của khối văn bản chỉ nên dùng cùng một kích cỡ và một loại kiểu dáng. Chọn một tiêu đề hoặc tiêu đề phụ đi kèm với khối văn bản này. Đừng lo ngại việc đưa ra kiểu chữ rất khác biệt so với các vùng khác. Sử dụng hai kiểu chữ rất giống nhau có thể xem như bạn đã làm sai và vô tình chọn sai kiểu.
Xem xét việc giữ cho màu sắc, khoảng cách, v.v… nhất quán.

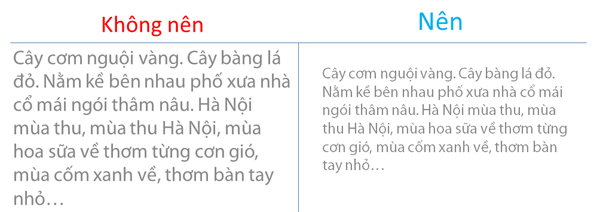
2. Khoảng trống
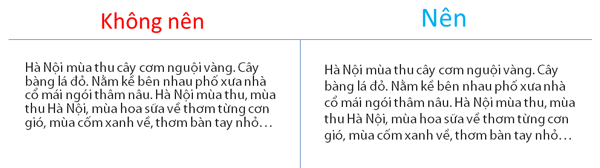
Hãy cẩn thận để không tạo ra sự chật chội về không gian trong thiết kế Typo. Nếu bạn gặp vấn đề trong việc làm cho một khối văn bản phù hợp với không gian hiện có mà không muốn chiếm hết khoảng trống như minh họa bên dưới. Hãy chọn một font chữ sít nhau (condensed font), hoặc giảm bớt kích cỡ mọi thứ xuống để tạo ra khoảng không gian cần thiết. Điều này cũng nên áp dụng với các lề của trang để cho phép một số khoảng trắng bao quanh văn bản.

3. Căn lề
Không nên căn giữa mọi thứ, trừ khi đây là sự chủ ý trong thiết kế. Hãy tính đến việc sử dụng một lưới cho việc thiết kế. Mọi thứ trong một trang thường có liên quan tới nhau. Sử dụng các chỉ dẫn và những thứ cho thấy sự sáng sủa, rõ ràng. Đừng đưa nội dung nào đó vào các góc của một trang mà có vẻ như bạn không thể quyết định được nơi đó sẽ đặt thứ gì.

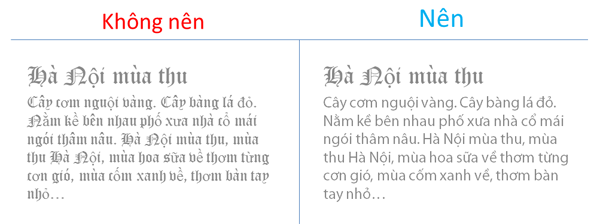
4. Kiểu dáng trang trí không phải lúc nào cũng đẹp
Bạn phát hiện ra một font chữ được trang trí đẹp mắt. Điều này không có nghĩa rằng font chữ này sẽ gia tăng giá trị cho thông điệp của bạn, và bất chấp mọi vấn đề để sử dụng kiểu dáng này cho đoạn văn bản. Nếu đây là font chữ trang trí, nhất định nó được thiết kế để sử dụng cho một mục đích nào đó, chẳng hạn như cho các tiêu đề. Thông thường, kiểu dáng đơn giản sẽ tốt hơn, đó là lý do vì sao các font chữ như Helvetica được sử dụng phố biến như vậy.

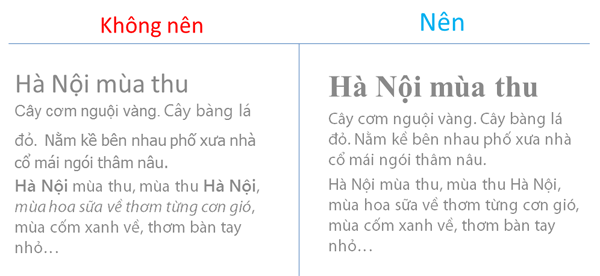
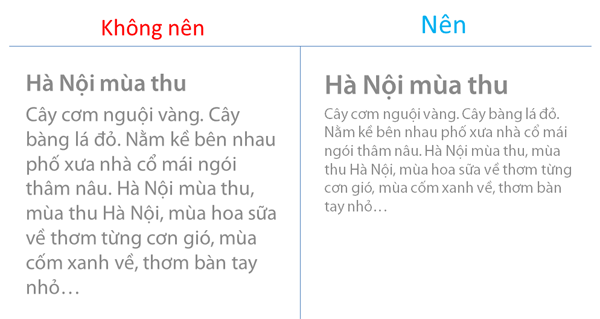
5. Vấn đề về kích cỡ
Thực sự cần suy tính về kích cỡ của văn bản. Các tiêu đề in đậm và lớn là đẹp, nhưng nếu bạn thiết lập kích cỡ của đoạn văn bản quá lớn, sẽ có xu hướng làm giảm giá trị của thiết kế. Ví dụ, khi bạn tới một nhà hàng nổi tiếng và các thực đơn thường được in nhỏ hơn, điều này tạo cảm giác trang nhã (Tất nhiên là không quá nhỏ tới mức khó đọc). Nếu bạn đang thiết kế tiêu đề và đoạn văn bản, đừng e ngại trong việc đặt kích cỡ của tiêu đề lớn hơn nhiều so với kích thước của đoạn văn bản.

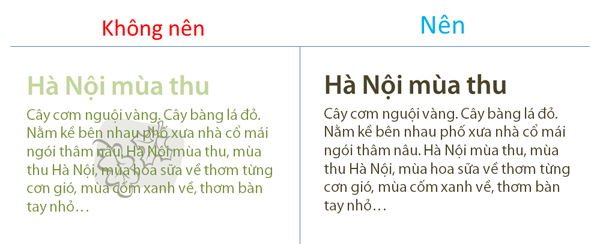
6. Khả năng đọc
Bạn có thể làm bất cứ điều gì để đảm bảo rằng mọi người có thể đọc được thông điệp mà bạn muốn truyền tải. Văn bản với màu tối đặt trên một vùng tối là một ý tưởng tồi. Thậm chí tệ hơn, ví dụ đặt một thiết kế với kiểu dáng nhỏ trên một vùng ảnh có tương phản cao. Hãy nhớ rằng, điều quan trọng nhất của văn bản là truyền tải một thông điệp. Do đó tiêu chí dễ đọc là điều bạn cần lưu tâm.

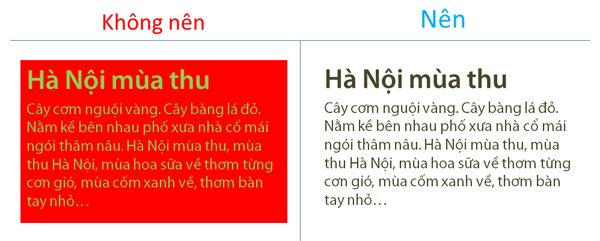
7. Màu sắc
Màu sắc nào là tốt nhất đối với một type?
Nhìn chung, tin hay không tùy bạn, đen và trắng thường là hai màu tốt nhất.

Tại sao vậy?
Bởi vì, các tông màu xám sẽ làm nổi bật các giá trị. Nếu bạn sử dụng màu sắc, nên xem xét việc giảm bớt độ đậm một chút. Sắc đỏ chói thường khó đọc. Và hãy coi chừng khi phối màu, ví dụ như đặt trực tiếp màu đỏ với màu xanh lá cây. Chuyển màu theo sắc cầu vồng không phải là thứ tốt nhất để bạn lựa chọn.
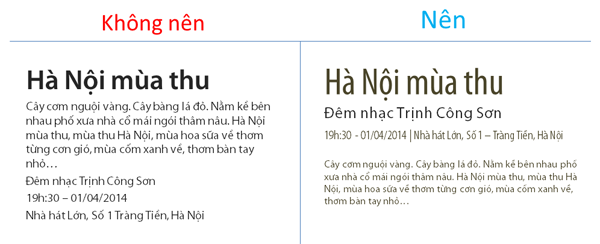
8. Nhóm
Hãy nhóm những phần thông tin có liên quan lại với nhau. Điều này sẽ làm mọi thứ rõ ràng hơn nhiều. Ví dụ: Xem một tờ quảng cáo phim, tất cả những người đóng góp cho bộ phim sẽ được nhóm lại trong một khối khá hấp dẫn. Khối này có thể được xử lý như một thành phần thiết kế đơn. Các trang vàng (yellow page) là ví dụ về việc phân nhóm tồi.

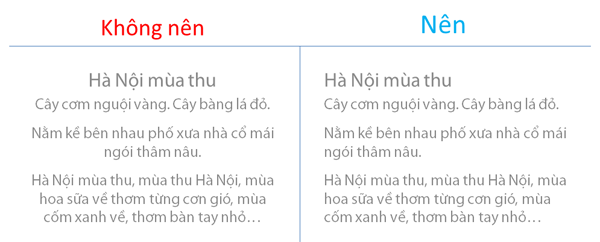
9. Khoảng cách dòng (Leading)
Khoảng cách giữa các dòng văn bản cũng cần lưu ý. Việc có khoảng cách phù hợp giữa các dòng sẽ giúp lôi cuốn người đọc vì chúng tạo ra không gian nghỉ cho đôi mắt. Với mỗi kiểu font chữ nên đặt chiều cao của dòng lớn hơn cỡ font chữ đó 2 point (pt). Ví dụ, nếu bạn sử dụng font chữ có kích cỡ là 10pt thì chiều cao của dòng giúp dễ đọc sẽ là 12pt.

10. Khoảng cách chữ (Kerning)
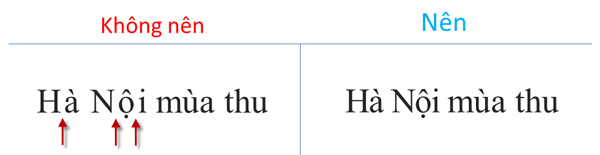
Khoảng cách giữa các chữ cái cũng cần phải lưu ý. Khi sử dụng Photoshop, khoảng cách giữa hai ký tự hoa và thường cạnh nhau thường quá rộng. Điều này cũng có thể xảy ra giữa các ký tự khác. Bạn có thể điều chỉnh khoảng cách giữa các ký tự này bằng nhiều cách khác nhau. Tuy nhiên không nên điều chỉnh tỷ lệ của các ký tự, không co kéo (stretch) ký tự theo các hướng khác nhau để thay đổi khoảng cách giữa các ký tự. Nếu không bạn có thể chọn kiểu font chữ khác có khoảng cách giữa các ký tự hợp lý hơn

Hãy thử áp dụng các mẹo nhỏ này khi bạn thiết kế bất cứ Type nào đó. Mong rằng những chỉ dẫn này sẽ giúp bạn có thêm ý tưởng để tạo ta những sản phẩm có chất lượng hơn.





phướn phòng gym Elite
Công trình đã thi công
Xin giấy phép quảng cáo
Dịch vụ
Treo cờ phướn
Dịch vụ
Chữ nổi tole
Chữ nổi
Chữ nổi mica
Chữ nổi
Bảng hiệu Decal
Bảng hiệu
Bảng hiệu căng bạt
Bảng hiệu
Treo băng rôn
Dịch vụ
Hộp đèn mica hút nổi
Bảng hiệu
Hộp đèn bạt hiflex
Bảng hiệu
liên hệ đặt hàng thi công / sản xuất
Quý khách hàng có nhu cầu đặt hàng sản xuất in ấn / thi công bảng hiệu quảng cáo vui lòng liên hệ với chúng tôi qua những phương tiện sau:
Hotline: 0878711177 | Zalo: 0878711177
Email: baogia@nbrand.co (quảng cáo) | baogia@kontum.in (in ấn)
Website: https://kontum.in | https://nbrand.co
Chi nhánh Công ty cổ phần nBrand - Kon Tum
Địa chỉ: 45 Phan Chu Trinh, Thắng Lợi, Kon Tum
Tham gia cùng chúng tôi
Bạn đam mê lĩnh vực Quảng cáo & In ấn? Bạn có muốn làm việc trong Môi trường trẻ trung - năng động - sáng tạo, không bị giới hạn bản thân?
Tuyển dụng thợ thi công sơn nước tại Kon Tum – đam mê cùng màu sắc, tạo dựng những công trình hoàn hảo!
Tuyển dụng nhân viên marketing online – thỏa sức sáng tạo cùng nBrand!
Tuyển dụng nhân viên kinh doanh tại Kon Tum – thu nhập khủng, đãi ngộ xịn!
Xem tất cả các vị trí đang tuyển dụng